| Tweet |
Background Utility Items in Winter 19
Introduction
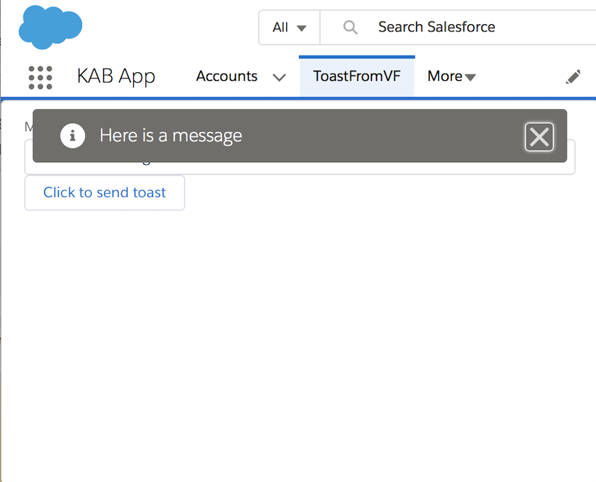
The Winter 19 release of Salesforce introduces the concept of Background Utility Items, Lightning Components that are added to the Lightning Experience utility bar but don’t take up any real estate, can’t be opened and have no user interface. This is exactly what I was looking for when I put together my Toast Message from a Visualforce Page blog - the utility bar component that received the notification to show a toast message doesn’t need to interact with the user, but still has an entry. The user can also click on the item and receive a lovely empty popup window:

Not the worst user experience in the world, but not the best either. I guess in production I’d probably put a message that this item isn’t user configurable. One item like this isn’t so bad, but imagine if there were half a dozen - a large chunk of the utility bar would be taken up with items that only serve to distract the user, although I’d definitely loo to combine them all into a single item if I could.
Refresher
In case you haven’t committed the original blog post to memory (and I’m not going to lie, that hurts), here’s how it works:

I enter a message in my Lightning component, which fires a toast event (1), this is picked up by the event handle in the Visualforce JavaScript, which posts a message (2) that is received by the Lightning component in the utility bar. This fires it’s own toast event (3) that, as it is executing in the one.app container, displays a toast message to the user.
Implement the Interface
Removing the UI aspect is as simple as implementing an interface - lightning:backgroundUtilityItem. Once i’ve updated my component definition with this (and changed the domain references to match my pre-release org):
<aura:component
implements="flexipage:availableForAllPageTypes,lightning:backgroundUtilityItem"
access="global" >
<aura:attribute name="vfHost" type="String"
default="kabprerel-dev-ed--c.gus.visual.force.com"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
</aura:component>
When I open my app now, there’s nothing in the utility bar to consume space or attract the user, but my functionality works the same:

You can find the updated code at my Winter 19 Samples github repo.
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete