| Tweet |
Introduction

This is the eighth post in my ‘Building my own Learning System” series, in which I finally get to implement one of the features that started me down this path in the first place - the “Available Training” component.
The available training component has situational awareness to allow it to do it’s job properly. Per Wikipedia, ituational awareness comprises three elements:
- Perception of the elements in the environment - who the user is and where they are an application
- Comprehension of the situation - what they are trying to do and what training they have taken
- Projection of future status - if there is more training available they will be able to do a better job
Thus rather than telling the user that there is training available, regardless of whether they have already completed it, this component tells the user that there is training, how much of it they have completed, and gives them a simple way to continue. Push versus pull if you will.
Training System V2.0
Some aspects were already in place in V1 of the training system - I know who the user is based on their email address, for example, However, I only knew what training they had taken for the current endpoint so some work was required there. Polling all the endpoints to find out information seemed like something that could be useful to the user, which lead to sidebar search. Sidebar search allows the user to enter terms and search for paths or topics containing those terms across all endpoints:

Crucially the search doesn’t just pull back the matching paths. it also includes information about the progress of the currently logged in user for those paths - in this case, like so much of my life, I’ve achieved nothing:

In order to use this search, the available training component needs to know what the user is trying to do within the app. It’s a bit of a stretch for it to work this out itself, so it takes a topic attribute.
I also want the user to have a simple mechanism to access the training that they haven’t taken, so the available training component also takes an attribute of there URL of a page containing the training single page application.
Examples
Hopefully everyone read this in the voice of Jools from Pulp Fiction, otherwise the fact that there’s only a single example means it doesn’t make a lot of sense.
An example of using the new component is from my BrightMedia dev org. It’s configured in the order booking page as follows:
<c:TrainingAvailable modalVisible="{!v.showTraining}"
trainingSPAURL="https://bgmctest-dev-ed.lightning.force.com/lightning/n/Training"
topic="Order Booking" />
where trainingSPAURL is the location of the single page application.
Also in my booking page I have an info button (far right):

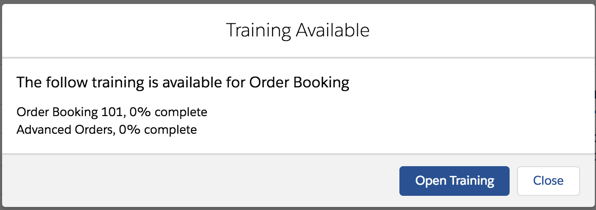
clicking this toggles the training available modal:

Which shows that there are a couple of paths that I haven’t started. Clicking the ‘Open Training’ button takes me to the training page with the relevant paths pre-loaded:

No comments:
Post a Comment