| Tweet |
Lightning Component Actions with Signature Capture
Introduction
As some readers of this blog may be aware, a year or so ago I wrote a Lightning Component for the Component Exchange that was soon to be launched at Dreamforce. The component is called Signature Capture and unsurprisingly allows a user to capture a signature image and attach it to a Salesforce record. Up until the Winter 17 release of Salesforce, the only way to associate this with a record declaratively was to use the Lightning App Builder to include it in a custom record home page. This works fine but is a slightly odd user experience, as the component is always present even after the user has captured the signature. This all changed once Winter 17 was live thanks to Lightning Component Actions.
Lightning Component Actions
As the name suggests, Lightning Component Actions are custom actions that invoke a lightning component. Many lightning components are called, but few are chosen for custom actions. Specifically those that implement one of two interfaces:
-
force:LightningQuickAction
-
force:LightningQuickActionWithoutHeader
The difference being that if you implement force:LightningQuickActionWithoutHeader the entire user interface is down to you.
You can use Lightning Component Actions in Salesforce1 and the Lightning Experience.
SignatureCaptureAction
The latest version of Signature Capture package contains a simple component that implements the force:LightningQuickAction interface and includes the Signature Capture component itself. To create a quick action that uses this is a matter of a few clicks.
Setting Up
First choose which sObject type you want to associate the quick action with - in the screenshots below I’m using account.
Navigate to the Buttons, Links, and Actions section of the setup for the sObject and choose New Action. Select ‘Lightning Component’ as the action type and ‘BGSIGCAP:SignatureCaptureAction' as the Lightning Component. I find that a height of 500px works best, but your mileage may vary. Then enter a Label and Name and click the Save button:
Once the quick action is defined, it must be added to the page layout in the Salesforce1 and Lightning Experience Actions section (if you haven’t added any quick actions to this section before you’ll need to override the default via the link provided):
Take it for a Spin
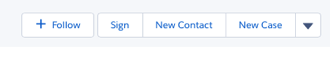
After setup is complete, navigate to any account record in the Lightning Experience and you will see the quick action in the set of buttons on the top right:
Clicking the button opens the action in its own dialog, allowing a signature to be drawn via mouse, trackpad etc:
To my mind this is a much better user experience, as the component only appears on demand, so there is no confusion around a component that is always present. The slight downside is that once the signature has been captured the user still has to close the dialog via the standard Cancel button, but that’s a minor drawback to my mind.
Mobility Included
Adding the quick action to the page layout also makes it available to the Salesforce1 application on mobile devices. A word of warning around this - the locker service currently doesn’t surface touch events to a component, so if you enable the locker service the Signature Capture component won’t work on tablets or phones.
Repo Man
The Signature Capture component has its own github repo with sample apps (or app at the time of writing!). This is also where feature requests are tracked, so if there’s anything you’d like to see added, let me know and I’ll see if it can be accommodated. Just to set expectation, this is something that I work on mainly in my spare time (I’m currently on vacation, hence having time for this post) so I may take a while to respond.
Related Posts
- Lightning Components, Visualforce and SObject Parameters
- Lightning Component Events - Change Types with Care
- Lightning Component Events
- Lightning Components and Unobtrusive JavaScript
- Lightning Components and Custom Apex Classes
- Lightning Component Wrapper Classes





Hi Keir, great post!
ReplyDeleteRegarding dismissing the quick action modal, perhaps you can use technique I read on Andy Fawcett's blog: https://andyinthecloud.com/2016/08/21/winter17-using-a-lightning-component-from-an-action/
var dismissActionPanel = $A.get("e.force:closeQuickAction");
dismissActionPanel.fire();
Hi Doug,
DeleteThanks! It's not that I don't know how to do it, it's that the component wasn't designed to be used in this way. I want the user to explicitly close it when they are done, it's just the cancel button label is a little confusing. I'll probably add an action that implements the without header flavour of the interface but that's a slightly bigger job than I have time for at the moment.
Hi,
ReplyDeleteI am using Signature Capture Component in my org but an error is coming in it as stated below:
"Save Failed:You dont have update permission on the parent sobject type for record with id"
Please look into it.
I have little issue with the quick action in lightning. I have to open a new page on the click event of the button. It is working fine for the first time and i can able to open a page but if i want to open the page again i couldn't. Could you please let me know how to deal with this issue.
ReplyDeleteThanks,
Pramodh
Hi Keir,
ReplyDeleteGreat tool and easy to implement, however when sign a signature in mobile salesforce1, the touch point and display is not match, it is a bit lower. is there any way to configure to make it match?
Also, does "enterMsg" text can be a field name to display a field value?
Great effort thanks
ReplyDeleteHi Bob,
ReplyDeleteI also have a similar requirement and it will of very great help if can share the code for component "SignatureCapture" where you have used the canvas to capture the signature.
Regards,
Swapnil
Hi Bob,
ReplyDeleteI am also trying to develop similar functionality and need help with the code you have used in "SignatureCapture" component.
Can you please help me with it.
Hi Bob, fantasic if i could get it to work... :)
ReplyDeleteIm using SF Professional... all says installed ok, all there... happy about that.
Created the quick action button... in work orders...
Running lightening...
Click 'Sign' button... says cant find:
No CONTROLLER named js://BGSIGCAP.SignatureCapture found
But it is installed?
Any ideas?
PE doesn't by default support Apex. I'm not 100% sure whether a managed package is allowed to run Apex as various docs seems to say different things.
DeleteVery informative post... Keep sharing.
ReplyDeleteHi Keir,
ReplyDeleteI have isntalled the package but it is defaulted to api 40.0 which is annoying as I want to use it on mobile. How do I change the api of the component to 39.0?
Hi Bob,
ReplyDeleteThank you so much for your app and this great way to have it into a quick action!
What would you suggest me as the best solution to translate the texts you put by default? I would also add the "saveAttachment" to "false" in order to have the signature in the Files but I can't find where I should do it.
Thank you for your help!
I need the quick action to save as a File, not an attachment. I know I have the option in the desktop component, but how do I do it on the quick action?
ReplyDeleteYou'll need to create your own action component that wraps signature capture - check out part 2 of this post at : https://bobbuzzard.blogspot.com/2016/11/lightning-component-actions-with_10.html
Deletehi,i tried today,the attachment is not saving,any idea with that
ReplyDeleteI don't - not seeing that reported anywhere else.
DeleteI am attaching the signature to a record for a Client Visit custom object. I need to print out a report of visits and details and also have that signature image on the report. Would that be possible?
ReplyDeleteI don't think you'll be able to do this through a report. Essentially you'd need a way to include the contents of an attachment or file on a record. Best bet would be a lightning page that has the details of the visits and an component to display the signature image.
DeleteHi,
ReplyDeletesince upgrading to Version 2.2 we're getting component errors: Access Check Failed! AttributeSet.get(): attribute 'logs' of component 'markup://BGSIGCAP:SignatureCapture {9276:0} {CaptureSignature2}' is not visible to 'markup://BGSIGCAP:SignatureCapture {9276:0} {CaptureSignature2}'.
Anyone else experience this? This has been working flawlessly so far and it's in productive use, hope there is a fix.
Thanks
Axel
Hi Axel,
DeleteI don't think that is coming from my code as I have no matches for 'logs' in the markup or JavaScript for the SignatureCapture component. I'm using 2.2 across a number of devices without errors and nobody else has reported this to date.
Have you wrapped SignatureCapture in a component of your own by any chance? If so, check that you aren't trying to set an attribute 'logs' on SignatureCapture - I've seen that cause this kind of error in the past.
Cheers