| Tweet |
Lightning Design System in Visualforce Part 3 - Built In SLDS
Overview
In the past, using the Salesforce Lightning Design System (LDS) in Visualforce (or Lightning Components for that matter) required downloading the latest version from the home page and uploading it as a static resource to each Salesforce org that you wanted to use it on. I dread to think how many copies of exactly the same zip file have been uploaded over the last 18 months or so, but I’d imagine a significant amount of storage is currently dedicated to just this purpose. Probably only beaten out by a million copies of jQuery and Bootstrap. In the Spring 17 release of Salesforce, this is no longer the case - a single Visualforce tag can now do the heavy lifting for you.
The SLDS Tag
Simply adding <apex:slds /> to your page and nesting your markup in a div styled with the slds-scope class, and you are good to go. For example, the following page:
<apex:page showHeader="false" sidebar="false" standardStylesheets="false"
standardController="Account" applyHTmlTag="false">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<body>
<apex:slds />
<div class="slds-scope">
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col slds-has-flexi-truncate">
<div class="slds-media slds-no-space slds-grow">
<div class="slds-media__figure">
<svg aria-hidden="true" class="slds-icon slds-icon-standard-account">
<use xlink:href="{!URLFOR($Asset.SLDS,
'/assets/icons/standard-sprite/svg/symbols.svg#account')}"></use>
</svg>
</div>
<div class="slds-media__body">
<p class="slds-text-title--caps slds-line-height--reset">Account</p>
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate"
title="{!Account.Name}">{!Account.Name}
</h1>
</div>
</div>
</div>
</div>
<ul class="slds-grid slds-page-header__detail-row">
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Description">
Description
</p>
<p class="slds-text-body--regular slds-truncate" title="{!Account.Description}">
{!Account.Description}
</p>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Industry">
Industry
</p>{!Account.Industry}
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Visualforce">
Visualforce
</p>No static resources were used!
</li>
</ul>
</div>
</div>
</body>
</html>
</apex:page>
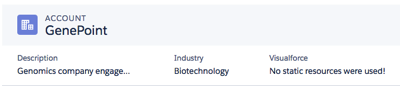
renders as:
which is pretty cool, and makes throwing a page together to test out some ideas in a new org a lot easier than it has been.
What about Images?
Without the LDS static resource, image references need to be handled a slightly different way, via the $Asset global. Use this wherever you’d use your static resource previously. E.g. in the example markup above, I use the $Asset global as follows:
<svg aria-hidden="true" class="slds-icon slds-icon-standard-account">
<use xlink:href="{!URLFOR($Asset.SLDS, '/assets/icons/standard-sprite/svg/symbols.svg#account')}"></use>
</svg>
although continuing the pattern of making sure SVG is difficult to use, you have to add a custom namespace to the page:
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
and you can’t do that unless you turn off the standard Salesforce header, sidebar and stylesheets. If you see an SVG on a Salesforce page in the wild, take a moment to appreciate the hoops that the developer jumped though in order get it there.
So no more static resources?
Well that depends. The SLDS tag always pulls in the latest version of the Lightning Design System, so much depends on whether you want that behaviour.It means that things may change underneath you, possibly in a breaking way. If it’s for your internal Salesforce org and you have people who will be able to make any changes required by the latest version, then emphatically yes. If you are building pages for a consulting customer who expects them to continue working in the future with zero effort, then maybe not. As always, there is no substitute for thinking about how the application will be used, both now and in the future.
Related Posts
- Lightning Design System in Visualforce Part 2 - Forms
- Lightning Design System in Visualforce Part 1 - Getting Started
- LDS Activity Timeline, Lightning Components and Visualforce
- Responsive Design with the Lighting Design System
- Lightning Design System - Edit Parent and Child Records
- Lightning, Visualforce and the DOM
- Lightning Components and JavaScript Libraries
- Lighting Components and CSS Media Queries
- Lightning Component Events
- Lightning Components and Unobtrusive JavaScript
- Lightning Components and Custom Apex Classes


No comments:
Post a Comment