Lightning experience utility bar - add an app for that
Introduction
This week I’ve been working on adding utility bar functionality to our BrightMedia appcelerator. Typically when I build functionality of this nature I’ll start off with with the component markup using hardcoded values to get the basic styling right, then make it dynamic with the data coming from the JavaScript controller/helper, before finally wiring it up to an Apex controller that extract data from the Salesforce database, either through sobjects or custom settings.
For the purposes of this blog I’m going to say that it was presenting a list of Trailmixes, the new feature in Trailhead (it wasn’t, but this is a much simpler example and taps into the zeitgeist).
First incarnation
The version of the component that simply displayed a Trailmix with a button to open it:
<aura:component implements="flexipage:availableForAllPageTypes"
access="global">
<div class="slds-p-around--x-small slds-border--bottom slds-theme--shade">
<div class="slds-grid slds-grid--align-spread slds-grid--vertical-align-center">
<div>
Blog Trailmix
</div>
<div>
</div>
<div>
<lightning:buttonIcon iconName="utility:open"
title="Open"
alternativeText="Open" variant="border-filled"/>
</div>
</div>
</div>
</aura:component>
and, not surprisingly, this worked fine:
Second incarnation
The second version initialised a list of Trailmixes, still containing a single element, in the JavaScript controller, which the component then iterated. First the component:
<aura:component implements="flexipage:availableForAllPageTypes"
access="global">
<aura:attribute name="mixes" type="Object[]" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.mixes}" var="mix">
<div class="slds-p-around--x-small slds-border--bottom slds-theme--shade">
<div class="slds-grid slds-grid--align-spread slds-grid--vertical-align-center">
<div>
{!mix.name}
</div>
<div>
</div>
<div data-record="{!mix.key}">
<lightning:buttonIcon onclick="{!c.OpenMix}"
iconName="utility:open"
title="Open"
alternativeText="Open" variant="border-filled"/>
</div>
</div>
</div>
</aura:iteration>
</aura:component>
Next, the controller
({
doInit : function(component, event, helper) {
var mixes[];
mixes.push({key:"BLOG",
name:"Blog Trailmix",
link:"https://trailhead.salesforce.com/users/0055000000617DXAAY/trailmixes/basics"});
component.set('v.mixes', mixes);
}
})
Here things started to go awry - clicking the utility bar item to open it did nothing and a few seconds later a toast message would appear, with a message along the lines of “we’re still working on your request”, but nothing further. Changing the component in the utility bar configuration to initialise in the background got a little further, but still no content, instead a perpetual spinner:
Viewing the JavaScript console showed nothing out of the ordinary. I’d been having a few problems with my internet connection soI assumed it was either that or Salesforce having an issue, and as it was fairly late at night I decided to leave it until the morning to see if things were resolved. No such luck.
Wrap it and app it
I then did what I usually do when I’m having issues with a lightning component - create an app with just the component in and see what happens then. The app couldn’t be simpler:
<aura:application >
<c:Trailmixes />
</aura:application>
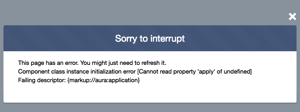
Previewing this showed that there was an error that was somehow being swallowed:
which I’m sure the eagle-eyed reader has spotted - the declaration of my mixes variable that eventually gets stored as an attribute was missing an ‘=‘ character:
var mixes[];
After correcting this and refreshing the page a couple of times, and I was back on track with my Trailmix component.
In conclusion
Always try any troublesome component in an app of it’s own - while in most cases you won’t have the utility bar swallowing errors, it’s way easier to debug a component when there aren’t 50 others on the same page firing events and changing attributes. Also, sometimes a syntax type error was shown in the JavaScript console and sometimes not, so look there first.



Poiniant post on an oft overlooked benefit and use case for Application Components. Also overlooked is the performance benefit when testing components in rapid iterations. The first time we delivered Lightning Component instruction in a DF HOT session back in 2014 we thankfully realized that launching 200 folk in the room into Salesforce1 for testing the simple component they were building would have a similar effect on the hotel's network as eating 10 pounds of triple-cream Brie would have on one's arteries, and everyone's work would freeze up. We switched to doing all testing in a wrapper App component and it was smooth sailing for all!
ReplyDelete