Lightning Component Actions with Signature Capture Part 2
Introduction
In the first part of this blog I covered how to set up a quick action using the Lightning Component Action in the Signature Capture package. In this post I’ll show how to create a custom lightning component action that wraps the Signature Capture component and allows overriding of the default text and labels.
Messaging
The following list shows the Signature Capture message/label attributes and their default values:
- startMsg - “Click the ‘Capture Signature’ button to begin
- enterMsg - “Sign here please"
- completeMsg - “Here is the captured signature"
- captureButtonLabel - “Capture Signature"
- saveButtonLabel - “Save” (new in Winter 17)
- clearButtonLabel - “Clear” (new in Winter 17)
Text Literals
The packaged component action, SignatureCaptureAction, leaves the default attribute values as-is. A custom action, on the other hand, allows some or all of these to be overridden with different text literals:
<BGSIGCAP:SignatureCapture recordId="{!v.recordId}"
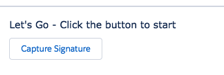
startMsg="Let's Go - Click the button to start” />
Custom Labels
Attributes may also be defined as custom labels, which have the added advantage of automatically picking up the correct translation for the user:
<BGSIGCAP:SignatureCapture recordId="{!v.recordId}"
saveButtonLabel="{!$Label.c.SigCapSave}" />
Example Custom Action
Here’s a couple of screenshots from an example custom component with all text content overridden :
The source for this can be found in the Signature Capture Samples GITHUB repository.






Bob,
ReplyDeleteIs it possible to add a custom action to occur after they sign? For example, after the signature is captured, it would change a checkbox to true.
Thanks!
Hi there, thanks for the info. I implemented this and it works great on my PC (i have a touch screen), but i can't draw the signature on my samsung device. any ideas?
ReplyDeleteHi Bob,
ReplyDeleteHow to create close/back button to navigate out of signature screen.
Hi Bob. I have tried this component and it works great but I have some doubts:
ReplyDelete1. How can I change the text "Please provide signature first" that appears when I click the "Save" button without being entered a signature.
2. In the AppExchange page it says that the resulting file can be stored as a Salesforce file. How can I change the location from Attachment to Files?
3. If I enter a signature and then delete it by pressing the "Clear" button, pressing the "Save" button saves an empty signature. Is this a known bug?
Thanks in advance,
Hi Bob. I have tried this component and it works great but I have some doubts:
ReplyDelete1. How can I change the text "Please provide signature first" that appears when I click the "Save" button without being entered a signature.
2. In the AppExchange page it says that the resulting file can be stored as a Salesforce file. How can I change the location from Attachment to Files?
3. If I enter a signature and then delete it by pressing the "Clear" button, pressing the "Save" button saves an empty signature. Is this a known bug?
Thanks in advance,