Here at BrightGen we use Salesforce Knowledge for our knowledge base. The majority of the time the knowledge articles are paragraphs of text with images images, but every now and then we need to include code snippets.
For the purposes of this post I’m using the FAQ article type that is automatically available when knowledge is enabled, and I’ve added a Body custom field that is a rich text area. I’ve created a simple Visualforce page to display the FAQ:
<apex:page standardController="FAQ__kav" showheader="false"> <p style=“font-size:16px; font-weight: bold;">
<apex:outputField value="{!FAQ__kav.Title}" />
</p>
<apex:outputField value="{!FAQ__kav.Body__c}" />
</apex:page>
and then configured this as the channel display for the article type when accessed through the internal app:
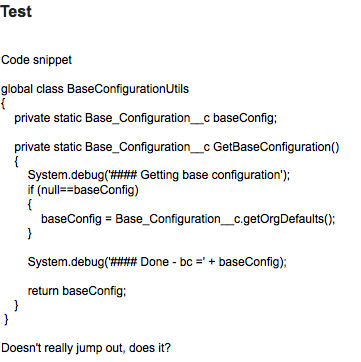
Simply dropping some code into the rich text area doesn’t make it stand out particularly well from the enclosing text:
The HTML pre formatted tag <pre> displays the markup in a fixed-width mode, preserving spaces and line breaks to ensure the indentation looks good. I can add this to my markup by editing the article and clicking the ‘Source’ button:
this allows me to edit the underlying article HTML and surround my markup with the opening and closing <pre> tags - note that if you simply try to edit the markup dropped in earlier, you’ll see a bunch of and other tags that are preserving the indentation - for that reason I paste the code out of my editor/IDE afresh into the source editor:
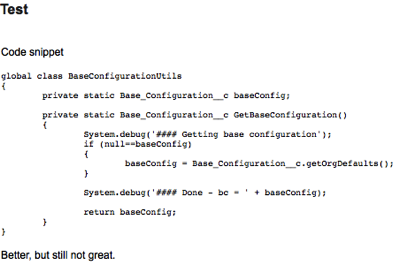
The code now stands out a little more in the article, but still doesn’t look fantastic:
In order to add syntax highlighting, its clear that I’ll have to look outside of the standard knowledge functionality - I could spend time writing the HTML to highlight each code snippet individually, but that won’t scale and will quickly get boring.
For syntax highlighting on this blog, I use the excellent Syntax Highlighter from Alex Gorbatchev, so this seemed like a good place to start. Its pretty unobtrusive and relies on adding a style class to the <pre> tag that I’m already using.
First the code needs to be installed - navigate to the Syntax Highlighter home page (http://alexgorbatchev.com/SyntaxHighlighter/) and click the download link near the top right:
The resulting file can then be uploaded straight into Salesforce as a static resource - I’ve named mine SyntaxHighlighter as I have a great imagination!
My Visualforce page then needs to be updated to pull in the required JavaScript and CSS. Here I’m including the core highlighter functionality, then the brush that I’m going to use to highlight my code - I like the Java brush so I’m using that, but there are plenty available in the zip file. This is followed by a couple of CSS files to pull in the core styles and a theme:
<apex:includeScript value="{!URLFOR($Resource.SyntaxHighlighter,
'syntaxhighlighter_3.0.83/scripts/shCore.js')}" />
<apex:includeScript value="{!URLFOR($Resource.SyntaxHighlighter,
'syntaxhighlighter_3.0.83/scripts/shBrushJava.js')}" />
<apex:styleSheet value="{!URLFOR($Resource.SyntaxHighlighter,
'syntaxhighlighter_3.0.83/styles/shCore.css')}" />
<apex:styleSheet value="{!URLFOR($Resource.SyntaxHighlighter,
'syntaxhighlighter_3.0.83/styles/shThemeDefault.css')}" />
Next, I have some JavaScript to turn off the toolbar that appears above the code by default and execute the static function to process all elements on the page and highlight as appropriate - it doesn’t matter where this is executed from as it won’t fire until the page has finished rendering:
<script type="text/javascript"> SyntaxHighlighter.defaults['toolbar'] = false; SyntaxHighlighter.all(); </script>
I can then return to my knowledge article and add the java brush class to my <pre> tag by editing the source as described above:
and now when I access my page my code is highlighted with line numbers:
One important point to note - if you are using this to format Visualforce or HTML markup, you’ll need to HTML encode the markup first, or it will cause problems when the HTML is processed by the rich text editor. I use the HTMLEncoder from opinionatedgeek.com - simply paste your markup in, click the encode button, copy the encoded output and drop this into the rich text editor using the source button as described above.







No comments:
Post a Comment