Adding Signature Capture to a Lightning Flow

Introduction
As regular readers of this blog know, a few years ago I wrote a Lightning Component for the launch of the Component Exchange called Signature Capture which, in a shocking turn of events, allows a user to capture a signature image and attach it to a Salesforce record. Over the years it’s received various enhancements and when these are notable I write a blog post about it. The latest version satisfies this requirement as it adds support for inclusion in Lightning flows. Note that the rest of this post assumes that you are working with V1.31 of Signature Capture or higher.
The Scenario
I’m going for a pretty simple scenario - a custom button on the a Salesforce record starts a flow that contains just the Signature Capture component. Once the user is happy with the signature and saves it, finishing the flow returns them to the record that they started from.
Creating the Flow
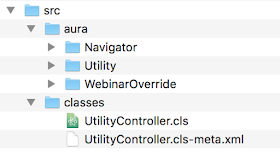
If you are a metadata type, you can install the demo flow from the Signature Capture Samples Git repository. It’s called Signature_Capture don’t forget to activate it.
If not, carry out the following steps to create the flow:
- Open the flow designer
-
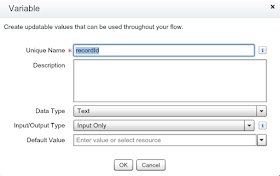
Click on the ‘Resources’ tab and on the resulting list click ‘Variable'

-
Create a new variable named ‘recordId’ and click OK - this will contain the
Id of the record that the user wishes to capture a signature against.

-
Click the ‘Palette’ tab and on the resulting list drag ‘Screen’ onto the
canvas:

-
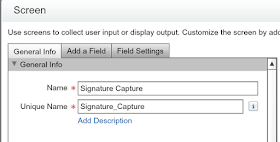
Fill in the ‘Name’ as desired - I went for ‘Signature Capture’ as I’m a
creative type:

-
Click the ‘Add a Field’ tab and scroll to the bottom of the list and choose
‘Lightning Component’:

-
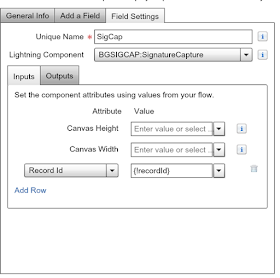
Click the ‘Field Settings’ and configure as shown below - note that I had to
remove the entry that was automatically added to the ‘Outputs’ tab before I
could save. Make sure to set the value of the 'Record Id' attribute to the
'recordId’ variable - this ensures that the captured signature is stored
against the correct Salesforce record.

- Set the screen as the start element
- Save the flow
- Activate the flow
And that’s it! Straightforward but the flow isn’t very useful as it’s not attached to anything.
Creating the Custom Button
Using the URL of the flow seems pretty clunky, but what can we do?
-
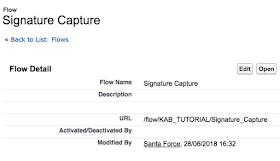
Open the flow and copy the URL value:

- Navigate to the setup page for the object you want to be able to launch the flow from (I’ve gone for Account) and click ‘Buttons, Actions, and Links’
- On the resulting page, click ‘New Button or Link'
-
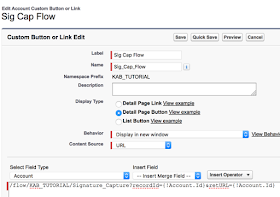
Configure the button as follows, replacing the ‘Button or Link URL’ with the
concatenation of your flow URL (copied in step 1) and the appropriate record
id for for the sobject type. The retURL parameter is the secret sauce to
send the user back to the record when they finish the flow:

- After saving, click the ‘Page Layouts’ link from the sObject setup page.
- Choose the layout to add the button to.
-
On the resulting page builder, select the 'Mobile & Lightning Actions’
item from the palette:

-
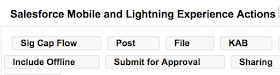
And drag your new custom button on to the 'Salesforce Mobile and Lightning
Experience Actions’ section:

- Save the page layout
Enable Lightning Flow
Flows containing Lightning components require lightning flow to be enabled.
- Navigate to Setup -> Process Automation -> Process Automation Settings
-
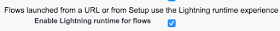
Check the ‘Enable Lightning runtime for flows’ box:

- Save the settings.
Take it for a Spin
Once everything is in place you can launch the flow by navigating to a record of the appropriate sObject type and clicking the custom button. The video below shows my flow configured above being launched and completed from an account record: