Building My Own Learning System - Part 2
Introduction
In Part 1 of this blog series I covered the problem I was trying to solve (on-boarding/accrediting internal and external users with the same content, but without opening up all my content to everyone) and the data model to support this.I also mentioned that this isn’t an attempt to rebuild Trailhead, and that is still the case.
In this post I’ll cover the user interface and the elements of the solution that allowed me to test it without having the build out the entire backend.
The “Design"
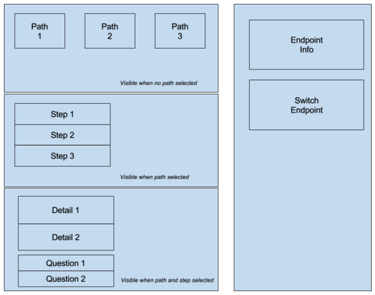
The first thing I did was to sketch out what I wanted a couple of the components to look like. The original sketches are below, and I think we can all agree that this communicates the entire concept of the look and feel I’m trying to achieve ;)
It did help me to think about how I wanted things to work though.
Single Page Application
I wanted a single page application (SPA) as I wasn’t going to have the sobjects in the same instance as the client, so lightning navigation between sobjects wasn’t an option. This does present a challenge with regard to bookmarking, but that is something I think I can do by making the SPA support URL parameters. The user might have to jump through a couple of extra hoops, but nothing too arduous, so I felt happy kicking that down the road to a later release.
The SPA consists of a central section and right hand sidebar, The sidebar contains details of the current content endpoint and allows switching of endpoints, while the central section contains the actual learning content. The page is constructed from a number of lightning components and styled using the SLDS, as I want people to use it from inside Salesforce so it’s important that the styling is familiar.
Fake News
When I’m building an application of this nature, I’ll usually create a fake data provider so that I can get the UI flow without having to put a lot of effort into writing the actual server side implementation. Usually this is because I’m building it out in my spare time and it allows me to get something to throw stones at in place quickly. As I’m looking at a distributed system in this case, it was even more useful as I didn’t have to create remote content endpoints and manage the integration with them. Instead I created the initial cut of the Apex interface that I want an endpoint to support and then wrote a faker implementation class that would return indicative but hardcoded responses. This approach has the added benefit of allowing me to iterate on the interface without having to update multiple implementations of it.
Training Page
My training page is a lightning page with the training SPA added to it. Notice that I didn’t create a header aspect for my SPA - this is because a lightning page automatically adds a header that I can’t customise. The page thus has the lightning experience global header and the standard page header, so if I add a third one then most of the visible area is consumed.
The SPA initially displays the available training paths from the fake service, laid out as a wrapping grid that shows 3 paths per row for the desktop and 1 per row on mobile:
Clicking on any of the paths shows the underlying steps that I need to complete:
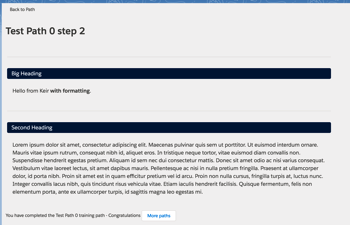
and clicking into a step takes me to the actual content with any questions that have been defined, although for the demo step I’ve chosen here the fake service pretends I’ve completed it:
And that wraps up this post. In the next instalment I’ll cover the integration with a remote endpoint.
Related Posts