An area of Salesforce that often seems underrated to me is Force.com sites.
If you are an Enterprise or Unlimited Edition customer, you can create
up to 25 sites with a total hosting cost of zero down and zero a month. All
you need is some Visualforce capability, and maybe Apex if you want to hook
the site up with your Salesforce records.
If you've been following this blog for a while, you'll know there's a couple
of web sites that I've built using Force.com sites:
-
http://www.bobbuzzard.org/ -
this is a site I use to demonstrate some interesting (hopefully) Force.com
functionality, including Dojo charting, an opportunity progression chart and
a mobile survey application
-
http://tests.bobbuzzard.org/ - my online tests site, allowing Force.com developers to test their
knowledge of various features of the platform. This has proved quite
popular I'm very pleased to say.
My company, BrightGen, also moved our
website to Force.com sites earlier this
year. For us this decision was more about maximising our capability to
maintain the site rather than hosting costs. As we have a large pool of
Apex and Visualforce developers, it means that we aren't reliant on a third
party to make changes at short notice.
In this series of posts I'll show you how to build a templated web site
from scratch.
Choosing Your Template
A templated web site simply means that the content that is repeated across all
pages (header, footer, sidebar etc) is generated from a template. Each
page on the web site uses this template as its starting point and injects its
specific content. So a contact us page, for example, would have the same
header and footer as a news page, but would inject a form that the end user
can fill in to make contact. When we moved the
BrightGen web site to Force.com sites,
each of the pre-existing pages had the header, footer and sidebar repeated in
each page, so we had to spend some time analysing those to build a template
that worked for all of them. For the purposes of my demo site, I'm going
to start with a clean sheet which makes it a lot more straightforward.
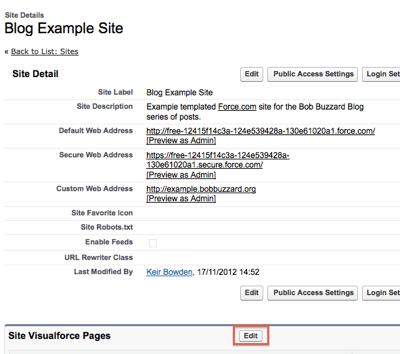
The first thing you might be tempted to do when building a Force.com site is
to dive straight in and configure the site. However, as the site is
based on Visualforce pages, I prefer to get a basic version available before
making it available externally. Thus the first step for me is always to
decide on the template that I'm going to use.
If you look closely at either of the Bob Buzzard sites I've mentioned above,
you'll see the following text in the footer:
Design by
FCT.
FCT stands for Free CSS Templates and these are free as in beer. The
only requirement is that you link back to
the http://www.freecsstemplates.org/ website. As any template you
download will have a link somewhere on the page already, its often just a case
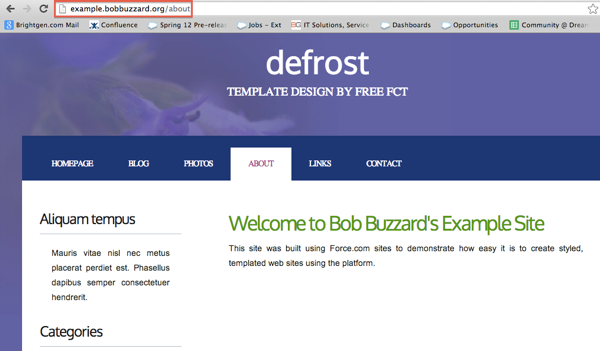
of leaving an area of the page alone! I've gone for the
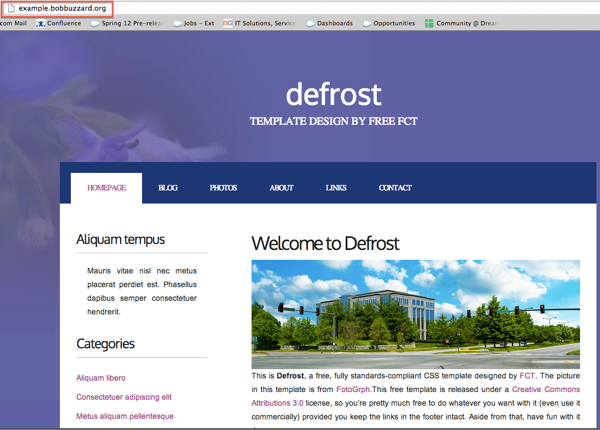
defrost
template, as shown below:

The templates are downloadable as a zip file. There's not a lot to them, as
can be seen by the expanded contents of the file:

The index.html is the example page from the template gallery - this is a key
file for me as I'll be using this as the basis for my site template, so the
first thing I do is to extract this to my local file system. As I'll be
using the images and css on my site, I need to make it available via the
Force.com platform, so I upload the zip as a static resource named 'Defrost'.
Make sure to set the Cache Control to Public when uploading the static
resource, as this will make your site more performant when you release it into
the wild.
Next up I need to convert the index.html page into a Visualforce page.
As I'm going to be using this as my template and I'm exceptionally
creative, I've named my page 'template'. To get started, I paste the
contents of the html file into my new Visualforce page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Design by Free CSS Templates
http://www.freecsstemplates.org
Released for free under a Creative Commons Attribution 2.5 License
Name : Defrost
Description: A two-column, fixed-width design with dark color scheme.
Version : 1.0
Released : 20111121
-->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Defrost by FCT</title>
<link href="http://fonts.googleapis.com/css?family=Oxygen" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="wrapper">
<div id="header-wrapper">
<div id="header">
<div id="logo">
<h1><a href="#">Defrost</a></h1>
<p>template design by free <a href="http://www.freecsstemplates.org/">FCT</a></p>
</div>
</div>
</div>
<!-- end #header -->
<div id="menu">
<ul>
<li class="current_page_item"><a href="#">Homepage</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Links</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- end #menu -->
<div id="page">
<div id="page-bgtop">
<div id="page-bgbtm">
<div id="content">
<div class="post">
<h2 class="title"><a href="#">Welcome to Defrost</a></h2>
<div class="entry">
<p><img src="images/pics01.jpg" width="600" height="200" alt="" />This is <strong>Defrost</strong>, a free, fully standards-compliant CSS template designed by <a href="http://www.freecsstemplates.org">FCT</a>. The picture in this template is from <a href="http://fotogrph.com/">FotoGrph</a>.This free template is released under a <a href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attributions 3.0</a> license, so you’re pretty much free to do whatever you want with it (even use it commercially) provided you keep the links in the footer intact. Aside from that, have fun with it :)</p>
</div>
</div>
<div class="post">
<h2 class="title"><a href="#">Lorem ipsum sed aliquam</a></h2>
<div class="entry">
<p><img src="images/pics02.jpg" width="600" height="200" alt="" />Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. In nulla tortor, elementum vel, tempor at, varius non, purus. Mauris vitae nisl nec metus placerat consectetuer. Donec ipsum. Proin imperdiet est. Phasellus <a href="#">dapibus semper urna</a>. Pellentesque ornare, consectetuer nisl felis ac diam. Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. Mauris vitae nisl nec metus placerat consectetuer. </p>
</div>
</div>
<div class="post">
<h2 class="title"><a href="#">Phasellus pellentesque turpis </a></h2>
<div class="entry">
<p><img src="images/pics01.jpg" width="600" height="200" alt="" />Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. In nulla tortor, elementum vel, tempor at, varius non, purus. Mauris vitae nisl nec metus placerat consectetuer. Donec ipsum. Proin imperdiet est. Pellentesque ornare, orci in consectetuer hendrerit, urna elit eleifend nunc. Donec ipsum. Proin imperdiet est. Pellentesque ornare, orci in consectetuer hendrerit, urna elit eleifend nunc.</p>
</div>
</div>
<div style="clear: both;"> </div>
</div>
<!-- end #content -->
<div id="sidebar">
<ul>
<li>
<h2>Aliquam tempus</h2>
<p>Mauris vitae nisl nec metus placerat perdiet est. Phasellus dapibus semper consectetuer hendrerit.</p>
</li>
<li>
<h2>Categories</h2>
<ul>
<li><a href="#">Aliquam libero</a></li>
<li><a href="#">Consectetuer adipiscing elit</a></li>
<li><a href="#">Metus aliquam pellentesque</a></li>
<li><a href="#">Suspendisse iaculis mauris</a></li>
<li><a href="#">Urnanet non molestie semper</a></li>
<li><a href="#">Proin gravida orci porttitor</a></li>
</ul>
</li>
<li>
<h2>Blogroll</h2>
<ul>
<li><a href="#">Aliquam libero</a></li>
<li><a href="#">Consectetuer adipiscing elit</a></li>
<li><a href="#">Metus aliquam pellentesque</a></li>
<li><a href="#">Suspendisse iaculis mauris</a></li>
<li><a href="#">Urnanet non molestie semper</a></li>
<li><a href="#">Proin gravida orci porttitor</a></li>
</ul>
</li>
<li>
<h2>Archives</h2>
<ul>
<li><a href="#">Aliquam libero</a></li>
<li><a href="#">Consectetuer adipiscing elit</a></li>
<li><a href="#">Metus aliquam pellentesque</a></li>
<li><a href="#">Suspendisse iaculis mauris</a></li>
<li><a href="#">Urnanet non molestie semper</a></li>
<li><a href="#">Proin gravida orci porttitor</a></li>
</ul>
</li>
</ul>
</div>
<!-- end #sidebar -->
<div style="clear: both;"> </div>
</div>
</div>
</div>
<!-- end #page -->
</div>
<div id="footer">
<p>Copyright (c) 2012 Sitename.com. All rights reserved. Design by <a href="http://www.freecsstemplates.org/">FCT</a>. Photos by <a href="http://fotogrph.com/">fotogrph</a>.</p>
</div>
<!-- end #footer -->
</body>
</html>
Attempting to save this page as-is will result in failure, as it isn't a well
formatted Visualforce page. To fix that I need to wrap the page in an
<apex:page> component and change the doctype from an element to an
attribute of the <apex:page>. I also remove the header, sidebar
and standard stylesheets as I want the page only to use the defrost styling.
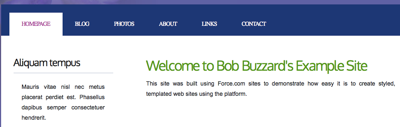
This allows the page to save, but accessing the page shows that the job
isn't done yet:

This is because the css and image elements don't have the correct path - they
still have relative paths based on the original zip file. While fixing
these up I also take the opportunity to convert them to the equivalent
Visualforce elements - <apex:styleSheet> and <apex:image>.
As I have the resources available in my zipped static resource, I use
the URLFOR function to access the zip contents.
Here's an example of each before:
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
<img src="images/pics01.jpg" width="600" height="200" alt="" />
and after:
<apex:stylesheet value="{!URLFOR($Resource.Defrost, 'style.css')}"/>
<apex:image url="{!URLFOR($Resource.Defrost, 'images/pics01.jpg')}" alt="" width="600" height="200"/>
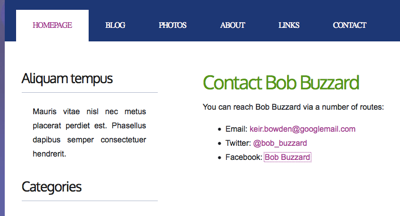
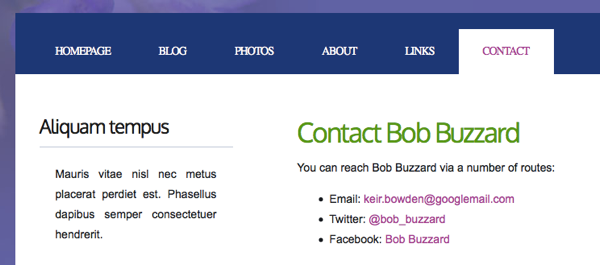
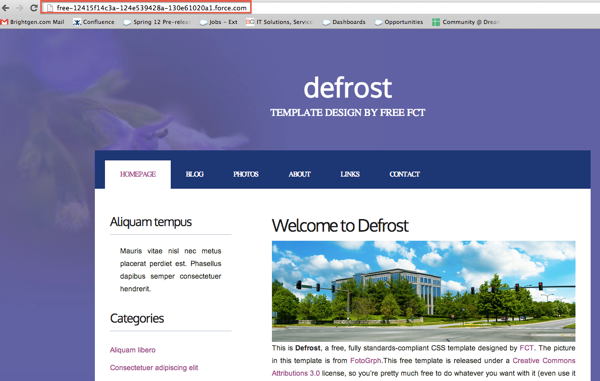
Accessing the page again shows that my changes have done the trick and it is
now rendering the same as the original index.html (I've included the location
bar of my browser just to prove there's no trickery):

The updated version of this page and the defrost zip file are available in the
Part 1 directory of the github repository for this blog series at:
https://github.com/keirbowden/blog_force_com_sites
In the next post I'll look at how we can take this page and turn it into the
template for our site, and create a home page based on that template.