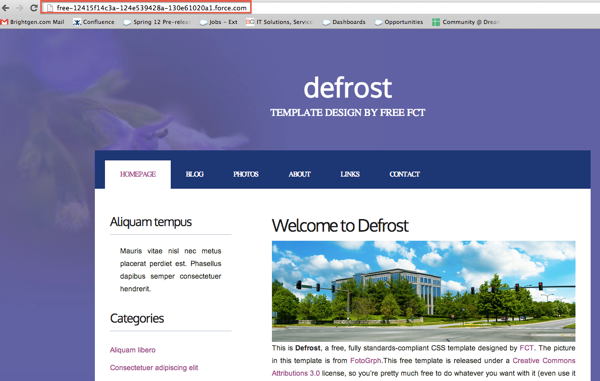
In Part 1 of this series, I looked at how to turn an HTML page into a Visualforce page in order to use it as a template for a Force.com site. This post covers how to turn the page into a template and create a home page that uses the template to provide the common content.
Visualforce supports templating via a combination of three tags:
- <apex:insert />
This tag appears in the template page and is used to inject the content specific to the page actually being rendered.
- <apex:composition/>
This tag appears in the home page and defines the template page that will provide the common content.
- <apex:define/>
This tag appears in the home page and defines the content to be injected into the template. For each define element, there must be an associated <apex:insert/> tag with the same name present in the template page.
My page has the following common content:
Header

Sidebar:

and footer

while the home page has the specific article content:

Thus my template page needs a single <apex:insert/> component for the article body. However, I also want to be able to define the title on a per-page basis, so I'll need to add another for that.
Looking at the current source of my page, the following two elements need to be moved out to my home page and replaced with <apex:insert /> tags:
<title>Defrost by FCT</title>
and
<div id="content">
<div class="post">
<h2 class="title"><a href="#">Welcome to Defrost</a></h2>
<div class="entry">
<p><apex:image url="{!URLFOR($Resource.Defrost, 'images/pics01.jpg')}" alt="" width="600" height="200"/>This is <strong>Defrost</strong>, a free, fully standards-compliant CSS template designed by <a href="http://www.freecsstemplates.org">FCT</a>. The picture in this template is from <a href="http://fotogrph.com/">FotoGrph</a>.This free template is released under a <a href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attributions 3.0</a> license, so you’re pretty much free to do whatever you want with it (even use it commercially) provided you keep the links in the footer intact. Aside from that, have fun with it :)</p>
</div>
</div>
<div class="post">
<h2 class="title"><a href="#">Lorem ipsum sed aliquam</a></h2>
<div class="entry">
<p><apex:image url="{!URLFOR($Resource.Defrost, 'images/pics02.jpg')}" alt="" width="600" height="200"/>Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. In nulla tortor, elementum vel, tempor at, varius non, purus. Mauris vitae nisl nec metus placerat consectetuer. Donec ipsum. Proin imperdiet est. Phasellus <a href="#">dapibus semper urna</a>. Pellentesque ornare, consectetuer nisl felis ac diam. Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. Mauris vitae nisl nec metus placerat consectetuer. </p>
</div>
</div>
<div class="post">
<h2 class="title"><a href="#">Phasellus pellentesque turpis </a></h2>
<div class="entry">
<p><apex:image url="{!URLFOR($Resource.Defrost, 'images/pics01.jpg')}" alt="" width="600" height="200"/>Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. In nulla tortor, elementum vel, tempor at, varius non, purus. Mauris vitae nisl nec metus placerat consectetuer. Donec ipsum. Proin imperdiet est. Pellentesque ornare, orci in consectetuer hendrerit, urna elit eleifend nunc. Donec ipsum. Proin imperdiet est. Pellentesque ornare, orci in consectetuer hendrerit, urna elit eleifend nunc.</p>
</div>
</div>
<div style="clear: both;"> </div>
</div>
<!-- end #content -->
These become:
<title><apex:insert name="title"/></title>
and
<apex:insert name="content" />
I can then create my home page, containing the <apex:composition/> component that defines my template, and the <apex:define/> tags for the title - 'Bob Buzzard Blog Site - Home' and the article content:
<apex:page sidebar="false" showheader="false" standardstylesheets="false">
<apex:composition template="template">
<apex:define name="title">
Bob Buzzard Blog Site - Home
</apex:define>
<apex:define name="content">
<div id="content">
<div class="post">
<h2 class="title"><a href="#">Welcome to Defrost</a></h2>
<div class="entry">
<p><apex:image url="{!URLFOR($Resource.Defrost, 'images/pics01.jpg')}" alt="" width="600" height="200"/>This is <strong>Defrost</strong>, a free, fully standards-compliant CSS template designed by <a href="http://www.freecsstemplates.org">FCT</a>. The picture in this template is from <a href="http://fotogrph.com/">FotoGrph</a>.This free template is released under a <a href="http://creativecommons.org/licenses/by/3.0/">Creative Commons Attributions 3.0</a> license, so you’re pretty much free to do whatever you want with it (even use it commercially) provided you keep the links in the footer intact. Aside from that, have fun with it :)</p>
</div>
</div>
<div class="post">
<h2 class="title"><a href="#">Lorem ipsum sed aliquam</a></h2>
<div class="entry">
<p><apex:image url="{!URLFOR($Resource.Defrost, 'images/pics02.jpg')}" alt="" width="600" height="200"/>Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. In nulla tortor, elementum vel, tempor at, varius non, purus. Mauris vitae nisl nec metus placerat consectetuer. Donec ipsum. Proin imperdiet est. Phasellus <a href="#">dapibus semper urna</a>. Pellentesque ornare, consectetuer nisl felis ac diam. Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. Mauris vitae nisl nec metus placerat consectetuer. </p>
</div>
</div>
<div class="post">
<h2 class="title"><a href="#">Phasellus pellentesque turpis </a></h2>
<div class="entry">
<p><apex:image url="{!URLFOR($Resource.Defrost, 'images/pics01.jpg')}" alt="" width="600" height="200"/>Sed lacus. Donec lectus. Nullam pretium nibh ut turpis. Nam bibendum. In nulla tortor, elementum vel, tempor at, varius non, purus. Mauris vitae nisl nec metus placerat consectetuer. Donec ipsum. Proin imperdiet est. Pellentesque ornare, orci in consectetuer hendrerit, urna elit eleifend nunc. Donec ipsum. Proin imperdiet est. Pellentesque ornare, orci in consectetuer hendrerit, urna elit eleifend nunc.</p>
</div>
</div>
<div style="clear: both;"> </div>
</div>
<!-- end #content -->
</apex:define>
</apex:composition>
</apex:page>
accessing my home visualforce page shows that the template has been correctly picked up:

The template and home page are available in the Part 2 directory of the github repository for this blog series at:
https://github.com/keirbowden/blog_force_com_sites
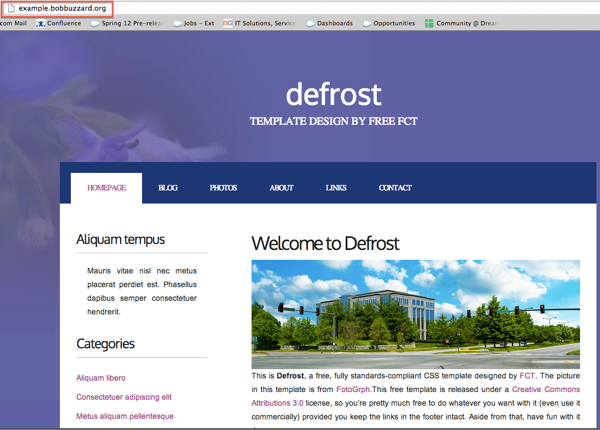
In the next post I'll look at how to make the page available on the web via a Force.com site, including a custom web address.